Research and planning:
- Facebook was used to communicate within the group, allowing us to discuss meeting times, costumes and props without being in the same place. It also allowed us to share our meetings evidence, which was useful as it meant we didn't have to transfer files from school or e-mail them to each other when they were needed.
 |
| Evidence of our studio session, where we tested lighting and decided colours. This made it easier to then create a blog post about this session when we were at home. |
 |
| The studio schedule was posted on Facebook to ensure we all knew the correct dates and times of our shoots, ensuring organisation across the entire group. |
 |
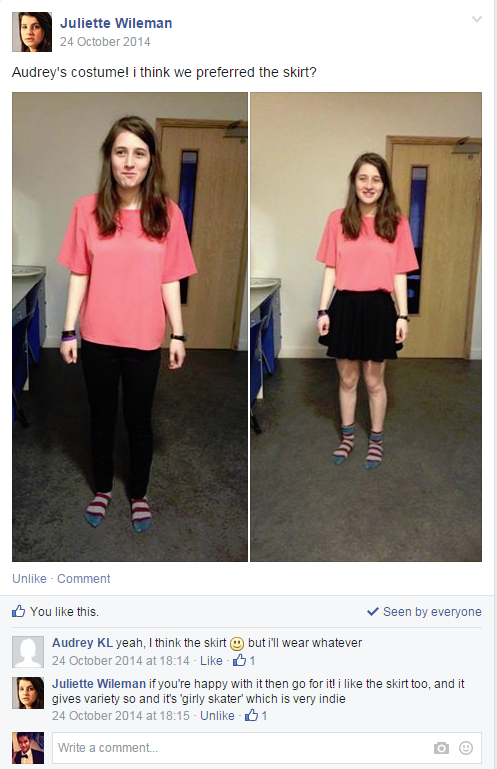
| We were able to discuss costumes on Facebook. |
However, one flaw in using Facebook was that Audrey did not originally have a Facebook profile, but it was very easy for her to create one and she was happy to do so.
- Pinterest was useful in building a collection of costume influences for each era. Having this collection made it easy to begin creating our own costumes, and the pinterest page is easily accessible for all of us, so we were all able to add to it, and reference it.
 |
| Our pinterest page for the 90s influences |
- We used YouTube to create a playlist of influences for both era dances, i.e. 'Dancing through the ages.flv', and for indie-pop music videos, such as 'Awkward' by San Cisco. As the playlist is online, the entire group was able to use it, adding different videos that we each researched.
We used Adobe Premiere Pro to edit together our test of the dance sequence, and YouTube to host the video, as it is the easiest for all of us to access.
- In order to create our Steal-O-Matic and Animatic, we used Adobe Premiere Pro. This was good as it easily allowed us to import the videos that we downloaded and put edit them into a sequence with the song. The interface was quite easy to use, and also allowed us to learn how to use Premiere Pro before we reached editing in our construction phase.
Construction: (see prezi below)
In my opinion, the equipment choices we made were the best for our current needs, and if I had to redo construction, the main thing I would change is connection of the Macbook Pro to the internet, as it would have allowed us to easily view things such as our influences playlist and animatic.
Evaluation:
For my evaluation, I used relatively no hardware, mostly relying on software and the use of web 2.0, which allowed the audience to give feedback directly to our group. However, sometimes this has caused slight problems as well. For example, when my internet connection crashed, I would have to leave pages open in order to ensure I didn't lose work, or I lost work and had to re-do what I had done.- Animoto:
Animoto was useful as it allowed me to make take collections of images and turn them into a video, with small titles at the bottom. This is good, as it means that it is more visually attractive than just inserting images into blogger.
 |
| The Animoto overlay does cause a problem however, obstructing the images, and payment is needed to remove this feature. |
- Prezi:
Prezi was a useful tool in answering the evaluation questions, as it meets the requirements for web tools, and also allowed me to easily put together a presentation that is informative and suitable.
However, problems arose, as there were difficulties embedding the Prezi presentations into my answers, meaning that if someone were to look at the answer, they would not see the work that I have done.
 |
| As you can see above, the prezi didn't show up, even though I had embedded it into the post. |
- Imgflip:
In order to create gifs of my influences, and also of our music video, I used imgflip, a gif generator. This was useful as I just had to paste the URL, and then select my time-codes and desired resolution.
 |
| The imgflip interface was very straight-forward to use. |
 |
| As with animoto, the imgflip watermark was on the gifs made. |
 |
| This did not particularly impede the quality of the gif itself, but was still slightly annoying. |
- Premiere Pro:
I used Premiere Pro to create small videos and gifs, in order to illustrate points made in my evaluation.
 |
| Adobe Premiere Pro was harder to use on my computer than on the edit suites, as I only had one screen, so all of the work areas were condensed more on the screen |
 |
| I used clip-converter in order to download the videos, which was very easy to use, though I only realised that it was better to convert it to an mp4 than just downloading the original video file |
 |
| I downloaded and converted all of the videos I needed as mp4 files |
This did speed up the gif making process, as I was able to cut the specific parts from each video that I wanted, and arrange them on the screen as well.
 |
| I was able to arrange the videos to be scaled down and next to each other. The above is one of the gifs made using the imgflip gifs, so isn't as high quality. |
- Facebook and Tumblr
I used Facebook and Tumblr to spread both our music video and survey. I used this, as I have a range of ages and genders on my Facebook profile, as well as most of the people I know being fans of the indie-genre.
The fact that I was able to link the survey into a post that included the video helped, as it meant the audience had to go through less work searching for the video or the survey, maximising our chances for a response.
These were good for me, as I was able to use them on my phone as well as my computer, so when I was out I could check what comments had been made.
- Survey Monkey
Survey monkey was useful in creating the survey, as it was very easy and quick to put together, and is online, so easy to distribute during school holidays. It included qualitative questions as well as quantitative, which meant that we could gauge audience reactions more accurately than if we had asked just quantitative questions.
It also allowed us to analyse the results, responses into graphs and lists for us to easily read.
However, as it is online, there were two main issues that we faced. One is that we could not completely control who was answering it, and therefore, the audience statistics that we received (i.e. a pattern that more women seemed to like our video) may just be due to the fact that more women answered the questionnaire than men. Secondly, it's presence online allowed for 'troll' answers such as the ones below:
I used Facebook and Tumblr to spread both our music video and survey. I used this, as I have a range of ages and genders on my Facebook profile, as well as most of the people I know being fans of the indie-genre.
 |
| Above is the post on my tumblr, showing the video and linking to our survey. |
These were good for me, as I was able to use them on my phone as well as my computer, so when I was out I could check what comments had been made.
 |
| A screenshot of the Facebook post on my phone (Comments not shown due to personal information of others) |
Survey monkey was useful in creating the survey, as it was very easy and quick to put together, and is online, so easy to distribute during school holidays. It included qualitative questions as well as quantitative, which meant that we could gauge audience reactions more accurately than if we had asked just quantitative questions.
 |
| It was very easy to design the survey, but there was a 10 question limit on a free account with them, so we weren't able to ask as much as we'd have liked to. |
 |
| A graph showing the number of people from each gender who answered our questionnaire |
 |
| A list of all the responses people gave to answers asking for their qualitative data |
However, as it is online, there were two main issues that we faced. One is that we could not completely control who was answering it, and therefore, the audience statistics that we received (i.e. a pattern that more women seemed to like our video) may just be due to the fact that more women answered the questionnaire than men. Secondly, it's presence online allowed for 'troll' answers such as the ones below:
These call into the question the overall trend of our results, as they could have been caused by these kinds of 'troll' answers. In future, it may be a good idea to also do questionnaires in real life as well, so we can ensure that we are getting an equal representation of ethnicity, gender and age.
-Blogger
Blogger has been useful as it allows us to edit the posts in both 'Rich Text' and HTML, meaning that we don't have to learn HTML in order to post our evidence, but also to embed web tools such as Prezis, Animotos and YouTube videos into our posts.
However, Blogger's image uploader doesn't work properly on internet explorer, so when on computers that didn't have chrome installed, it was difficult to get much of the posting done.
Having said this, it shows the progression of our project through time, from the start of our project to the end, and also allows me to schedule my posts, which means that I am able to put the evaluation questions in order, so that they go from 1 to 4 rather than 4 to 1 on my blog.
 |
| Question 1 now turns up first on my blog, thanks to Blogger's scheduling ability |
- Powtoon
PowToon was useful as it is similar to a PowerPoint presentation, but is more visually engaging with it's use of animation. The range of templates available, and the fact that PowToon gives you the embed code, are the main reasons that I used PowToon, while it also allowed me to customise the animation styles and timings.
 |
| PowToon offered a range of different templates, cutting down time needed having to create the presentation. |
 |
| PowToon allowed me to change font and font-size, and the timings for transitions and animations. |
One of the main difficulties that I had with PowToon was how to select different items when they weren't yet on screen. It took me a while to realise that in order to select these, you had to select a part of the timeline where it was present, extend the duration, and then edit it at the desired time-code. After figuring this out, it was easier to create the PowToons, but the presentation formats offered less customisation than the studio formats.
 |
| The presentation format only allowed me to change text, not to move objects or change object sizes, so I decided to use the PowToon studio instead. |
OVERALL:
Although there were difficulties in using the technologies that I used throughout the project, it was still incredibly eye-opening how much easier technological convergence, cross-media convergence, and the proliferation of media technologies have made the production of our products and also the targeting of the audience.With the development of technology, we have been able to communicate within our group much more easily than we would have ten years ago, allowing us to plan and research continuously during the planning process. It has also given us better definition footage, while not having to pay for extremely expensive equipment to do so. Throughout the process, it has allowed us to use computer programmes easily and efficiently, having been developed to have better interfaces and offer the user more creative capability.
 |
| Adobe Photoshop CS, offering basic editing abilities |
 |
| Adobe Photoshop CS6 offers far more editing capability, allowing the user to edit features such as vibrancy easily. |
The development of Web 2.0 has helped incredibly, offering us tools such as Survey Monkey to easily reach the audience and get feedback, rather than having to hold large, possibly expensive, interview sessions, and also sites such as Prezi and PowToon offering more creative presentation methods.
Despite all of the difficulties we encountered in using new media technologies, such as gimp-coding and confusing controls, the benefits have far outweighed them, and we have been dependent on these developed technologies throughout the entire project.










No comments:
Post a Comment